طراحی وبسایتهای واکنشگرا (Responsive Web Design) امروزه به یکی از اصول اساسی در دنیای طراحی وب تبدیل شده است. وبسایتهایی که بهدرستی برای نمایش در دستگاههای مختلف بهینهسازی نشدهاند، معمولاً با کاهش تجربه کاربری و افزایش نرخ پرش مواجه میشوند. در حالی که ابزارهای مختلفی برای طراحی صفحات واکنشگرا وجود دارد، افزونه المنتور برای وردپرس یکی از بهترین ابزارها برای این منظور است. در این مقاله آموزشی، به شما نحوه استفاده از ویژگیهای پیشرفته المنتور برای ساخت صفحات واکنشگرا را آموزش خواهیم داد.

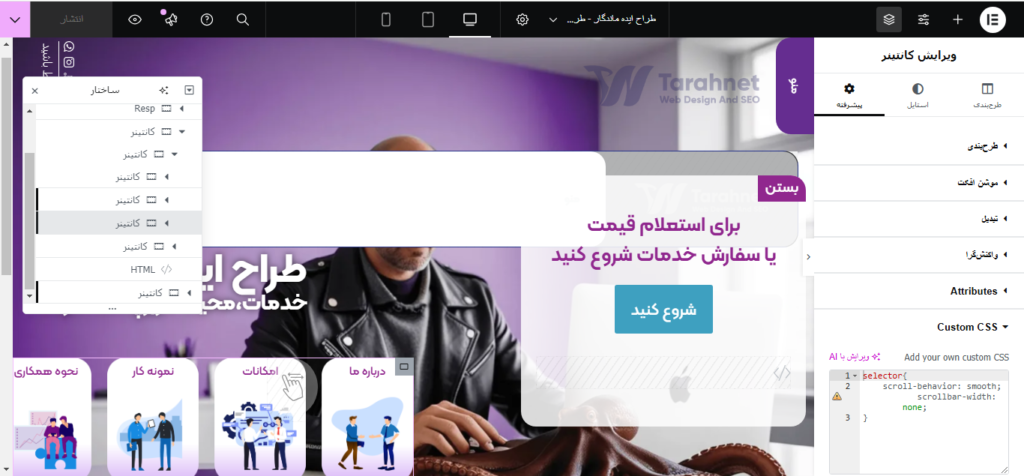
۱. ساختار پایهای صفحات واکنشگرا در المنتور
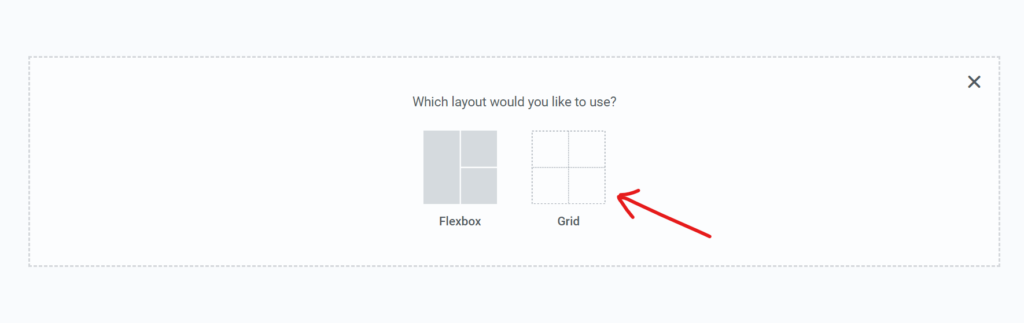
شما میتوانید با استفاده از ابزارهای فلکسباکس (Flexbox) و گرید (Grid) برای ایجاد طراحیهای واکنشگرا و انعطافپذیر استفاده کنید. این دو ویژگی CSS برای توزیع و چیدمان المانها به کار میروند و در طراحیهای واکنشگرا بسیار مفید هستند. در المنتور، شما میتوانید با تنظیمات مناسب، این ویژگیها را برای دستگاههای مختلف به کار ببرید.
۱. کانتینر فلکس (Flexbox) در المنتور
فلکسباکس یک سیستم طراحی یکبعدی است که به شما اجازه میدهد چیدمان المانها در جهت افقی یا عمودی را به راحتی تنظیم کنید. در المنتور، شما میتوانید با استفاده از تنظیمات سطر (Section) و ستونها (Columns) از فلکسباکس برای چیدمانهای واکنشگرا بهره ببرید.
تنظیمات فلکسباکس در المنتور:
برای استفاده از فلکسباکس در المنتور، ابتدا باید سطر (Section) یا ستونها (Columns) را اضافه کنید و سپس تنظیمات مربوطه را به کار ببرید.
- ایجاد سطر و ستون:
- به پنل المنتور بروید و یک سطر (Section) اضافه کنید.
- ستونها را در داخل سطر اضافه کنید.
- تنظیمات فلکسباکس برای سطر (Section):
- بر روی سطر کلیک کنید تا تنظیمات آن باز شود.
- در بخش پیشرفته (Advanced)، به قسمت دستگاهها (Responsive) بروید و تنظیمات مربوط به اندازه و چیدمان را برای هر دستگاه به صورت جداگانه تغییر دهید.
- تنظیمات فلکس در قسمت چیدمان (Layout):
- در بخش چیدمان (Layout) سطر، گزینه فلکس (Flex) را برای تنظیمات افقی و عمودی فعال کنید.
- justify-content: برای توزیع المانها در محور افقی (چپ به راست یا راست به چپ).
- align-items: برای توزیع المانها در محور عمودی (بالا به پایین یا پایین به بالا).
- align-self: برای تنظیم المان خاصی در حالت عمودی.
- در بخش چیدمان (Layout) سطر، گزینه فلکس (Flex) را برای تنظیمات افقی و عمودی فعال کنید.
مثال تنظیم فلکسباکس در المنتور:
- یک سطر با ۳ ستون ایجاد کنید.
- برای ستونها، گزینه فلکس را فعال کنید.
- تنظیمات justify-content و align-items را برای چیدمان مناسب انتخاب کنید.
۲. کانتینر گرید (Grid) در المنتور
گرید یک سیستم طراحی دوبعدی است که به شما این امکان را میدهد که المانها را در ردیفها و ستونها تنظیم کنید. این سیستم برای طراحیهای پیچیدهتر مناسب است، زیرا میتوانید کنترل بیشتری روی اندازهها، فواصل و موقعیتهای مختلف المانها داشته باشید.
تنظیمات گرید در المنتور:
در المنتور، شما میتوانید از گرید برای ایجاد ساختارهای پیچیده و واکنشگرا استفاده کنید. به این منظور، از ویجتهای گرید و سطرهای گرید استفاده خواهید کرد.
- ایجاد سطر گرید:
- به پنل المنتور بروید و یک سطر (Section) جدید اضافه کنید.
- در داخل سطر، تعداد ستونها را به تعداد دلخواه تنظیم کنید.
- استفاده از گرید CSS:
- برای تبدیل سطر به گرید، در بخش چیدمان (Layout) سطر، گزینه گرید (Grid) را انتخاب کنید.
- شما میتوانید تعداد ستونها (Columns) و ردیفها (Rows) را تنظیم کنید و المانها را در هر سلول گرید قرار دهید.
- تنظیمات گرید برای دستگاههای مختلف:
- در بخش پیشرفته (Advanced)، تنظیمات واکنشگرا (Responsive) را برای نمایش بهینه در دستگاههای مختلف اعمال کنید.
- با تنظیم Grid Template Columns، میتوانید ستونها را برای دستگاههای مختلف تغییر دهید. به طور مثال، برای دسکتاپ ۴ ستون و برای موبایل ۱ ستون تنظیم کنید.
مثال تنظیم گرید در المنتور:
- یک سطر گرید با ۴ ستون ایجاد کنید.
- در بخش چیدمان، گزینه گرید را انتخاب کنید.
- تعداد ستونها را به ۴ برای دسکتاپ و ۱ برای موبایل تغییر دهید.
ترکیب فلکس و گرید برای طراحی واکنشگرا
شما میتوانید از ترکیب فلکسباکس و گرید در المنتور برای ایجاد چیدمانهای پیچیده و واکنشگرا استفاده کنید. به طور مثال، میتوانید برای ردیفهای بزرگتر از گرید استفاده کنید و برای المانهای داخلی هر ردیف از فلکسباکس بهره ببرید.
۲. استفاده از تنظیمات خاص برای دستگاههای مختلف (Responsive Controls)
یکی از ویژگیهای منحصربهفرد المنتور این است که به شما امکان میدهد تنظیمات خاصی را برای هر نوع دستگاه انجام دهید. این ویژگی به شما این امکان را میدهد که طراحی خود را بهطور کامل برای موبایل، تبلت و دسکتاپ بهینهسازی کنید.
۲.۱. استفاده از گزینههای مخفی کردن بخشها (Hide on Device)
گاهی ممکن است بخواهید برخی از بخشها یا المانها را فقط در دستگاههای خاص نمایش دهید و در بقیه دستگاهها مخفی کنید. المنتور این امکان را فراهم کرده است که بهراحتی هر بخش یا المان را برای دستگاههای خاص مخفی کنید.
- بهعنوان مثال، ممکن است بخواهید یک بنر بزرگ یا ویدیو را فقط در دسکتاپ نشان دهید و در موبایل نمایش ندهید.
- برای انجام این کار، کافیست به تنظیمات هر بخش بروید و گزینه “Hide on Device” را انتخاب کنید.
۲.۲. تغییر اندازه فونت و فاصلهها برای هر دستگاه
یکی از روشهای موثر برای طراحی واکنشگرا، تنظیم فونتها و فاصلهها برای هر نوع دستگاه است. المنتور به شما این امکان را میدهد که اندازه فونتها، فاصلهها و حتی ارتفاع خطوط را برای دستگاههای مختلف تنظیم کنید.
- تنظیم اندازه فونت:
- در المنتور میتوانید برای هر دستگاه اندازه فونت را تنظیم کنید. برای مثال، فونتهای بزرگتر در دسکتاپ و فونتهای کوچکتر در موبایل.
- تنظیم فاصلهها (Padding و Margin):
- با تنظیم فاصلههای داخلی (Padding) و خارجی (Margin) برای هر دستگاه میتوانید تجربه کاربری را برای موبایل و دسکتاپ بهینه کنید.
۲.۳. تغییر چیدمانها (Layouts)
المنتور به شما این امکان را میدهد که چیدمان صفحات را بر اساس اندازه صفحهنمایش دستگاه تغییر دهید. برای مثال، شما میتوانید تعداد ستونها را در دسکتاپ بیشتر و در موبایل کمتر کنید.
- برای مثال، یک چیدمان ۳ ستونه میتواند در دسکتاپ بهخوبی نمایش داده شود، اما در موبایل به یک چیدمان ۱ ستونه تبدیل میشود تا راحتتر مشاهده شود.
۳. استفاده از ویژگیهای پیشرفته CSS در طراحی واکنشگرا
المنتور این امکان را به شما میدهد که از CSS سفارشی برای طراحی صفحات واکنشگرا استفاده کنید. شما میتوانید کدهای CSS را بهراحتی در هر قسمت از المنتور اضافه کنید و از آنها برای تنظیم ویژگیهای واکنشگرا استفاده کنید.
۴.۱. Media Queries در CSS
استفاده از Media Queries یکی از راههای موثر برای طراحی صفحات واکنشگرا است. این کد به شما اجازه میدهد که استایلهای مختلفی را برای اندازههای مختلف صفحهنمایش اعمال کنید.
- برای مثال، میتوانید اندازه فونت را برای صفحات کوچک (مانند موبایل) کاهش دهید و برای صفحات بزرگتر (مانند دسکتاپ) آن را افزایش دهید.
/* برای موبایل */
@media (max-width: 767px) {
.my-class {
font-size: 14px;
}}
/* برای تبلت */
@media (min-width: 768px) and (max-width: 1024px) {
.my-class {
font-size: 18px;
}}
/* برای دسکتاپ */
@media (min-width: 1025px) {
.my-class {
font-size: 24px;
}}
۴.۲. اضافه کردن CSS سفارشی در المنتور
المنتور به شما این امکان را میدهد که به راحتی CSS سفارشی را اضافه کنید. برای این کار، کافی است به بخش تنظیمات پیشرفته رفته و کد CSS خود را وارد کنید.
۵. تست و پیشنمایش واکنشگرایی در المنتور
یکی از ویژگیهای بسیار مهم المنتور، قابلیت پیشنمایش صفحات در اندازههای مختلف است. با استفاده از این ویژگی میتوانید مشاهده کنید که طراحی شما چگونه در دستگاههای مختلف نمایش داده میشود.
۵.۱. پیشنمایش در ابعاد مختلف
المنتور یک ابزار پیشنمایش تعاملی دارد که به شما اجازه میدهد طراحی خود را در ابعاد مختلف صفحه نمایش مشاهده کنید. این ویژگی به شما این امکان را میدهد که قبل از انتشار صفحه، مطمئن شوید که طراحی شما در تمام دستگاهها بهدرستی نمایش داده میشود.
۵.۲. استفاده از بخشهای مختص موبایل، تبلت و دسکتاپ
با استفاده از المنتور، میتوانید مشاهده کنید که طراحی شما در موبایل، تبلت و دسکتاپ به چه صورت خواهد بود و در صورت نیاز تغییرات لازم را اعمال کنید.
نتیجهگیری
در این مقاله، روشهای مختلفی برای ساخت صفحات واکنشگرا با استفاده از المنتور بررسی شد. از استفاده از ستونها و ردیفهای منعطف گرفته تا استفاده از تنظیمات خاص برای هر دستگاه و استفاده از CSS سفارشی، تمامی این ویژگیها به شما کمک میکنند تا صفحات وب خود را برای هر دستگاه بهینهسازی کنید. المنتور ابزار قدرتمندی است که با ویژگیهای پیشرفتهاش، شما را قادر میسازد صفحات وبی بسازید که در تمامی دستگاهها بهخوبی نمایش داده شوند و تجربه کاربری عالیای ارائه دهند.
با استفاده از این نکات و ویژگیها، شما قادر خواهید بود طراحی صفحات واکنشگرا را بهراحتی و با دقت انجام دهید و وبسایتهای سازگار با تمام دستگاهها بسازید.